Kiedy po raz pierwszy zacząłem pracować nad moimi witrynami internetowymi WordPress, głównie zgadywałem, czego chcą odwiedzający. Dopiero gdy zacząłem korzystać z map cieplnych, naprawdę zrozumiałem, w jaki sposób ludzie wchodzą w interakcję z moją witryną – gdzie klikają, jak daleko przewijają i co faktycznie przyciąga ich uwagę.
Jeśli próbujesz ulepszyć twoją witrynę WordPress, ale nie masz pewności, co działa, a co nie, to mapy popularności mogą dać ci kilka odpowiedzi.
Po przetestowaniu kilku narzędzi na przestrzeni lat, zawęziłem je do 2 łatwych sposobów konfigurowania map ciepła w WordPress: Microsoft Clarity i UserFeedback.
W tym przewodniku omówię krok po kroku każdy proces konfiguracji. Pod koniec będziesz mieć narzędzia potrzebne do wprowadzania zmian w Twojej witrynie w oparciu o dane. 🔥

Dlaczego warto skonfigurować mapy cieplne WordPress?
Mapa cieplna to narzędzie wizualne, które pokazuje dokładnie, w jaki sposób odwiedzający wchodzą w interakcję z twoją witryną internetową WordPress. Wykorzystuje kodowanie kolorami, aby wyróżnić najbardziej i najmniej włączające się obszary na stronie:
- Czerwone, pomarańczowe i żółte (“gorące” obszary) pokazują, gdzie odwiedzający klikają, dotykają lub spędzają najwięcej czasu.
- Niebieski i zielony (“zimne” obszary) pokazują miejsca, na które zwraca się niewielką uwagę lub nie zwraca się jej wcale.
Widząc mapę tego włączenia, możesz przestać zgadywać, co działa, a co nie. Innymi słowy, mapy cieplne pomagają usuwać domysły, dając jasny wgląd w zachowanie odwiedzających.
Pomagają one odpowiedzieć na ważne pytania, takie jak:
- Czy ludzie klikają twoje przyciski CTA?
- Czy przewijają w dół wystarczająco daleko, aby zobaczyć twoją treść?
- Czy klikają w rzeczy, które nic nie robią?
Dzięki tym informacjom możesz wprowadzać inteligentne zmiany w twojej witrynie. Będziesz wiedział, co poprawić, co przenieść, a co ulepszyć.
Możesz wykorzystać ten wgląd, aby zdobyć więcej czytelników, zwiększyć sprzedaż lub zwiększyć liczbę zapytań od potencjalnych klientów – wszystko to poprzez wprowadzenie prostych zmian w oparciu o to, jak ludzie faktycznie korzystają z twojej witryny.
W poniższych sekcjach opiszę, jak skonfigurować mapy cieplne WordPress przy użyciu 2 najlepszych narzędzi do dodawania map cieplnych. Jedno z nich jest całkowicie darmowe, a drugie to opcja premium z dodatkowymi funkcjami.
Skorzystaj z poniższych odnośników, aby przejść do Twojej preferowanej metody:
Krok 0: Przygotowanie twojej witryny WordPress do Heatmaps
Zanim dodasz heatmapy do swojej witryny WordPress, ważne jest, aby upewnić się, że twoja witryna jest odpowiednio przygotowana. Podjęcie kilku kroków zapobiegawczych może pomóc w uniknięciu jakichkolwiek problemów podczas rozpoczynania pracy.
Jeśli dodajesz heatmapy do twojej witryny po raz pierwszy, mądrym posunięciem jest przetestowanie wszystkiego najpierw na witrynie testowej.
Witryna tymczasowa jest zasadniczo duplikatem Twojej działającej witryny internetowej, w której możesz wprowadzać zmiany i testować nowe funkcje, nie mając wpływu na Twoją prawdziwą witrynę internetową. Pozwala to na bezpieczne wypróbowanie nowych narzędzi, takich jak mapy cieplne, bez ryzyka zakłócenia doświadczenia użytkownika.
Następnie możesz po prostu wypchnąć zmiany na żywo, aby zastosować je w twojej prawdziwej witrynie internetowej.
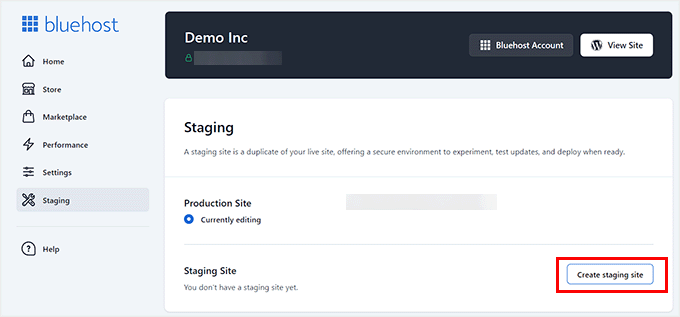
Jeśli korzystasz z Bluehost, możesz łatwo utworzyć witrynę pomostową dzięki ich szybkiemu rozwiązaniu 1-kliknięciem.

To powiedziawszy, jeśli nie masz dostępu do staging przez twój hosting, możesz również użyć wtyczek takich jak WP Stagecoach do tworzenia witryn staging.
Aby uzyskać pełną instrukcję, zapoznaj się z naszym przewodnikiem na temat tworzenia witryny przejściowej dla WordPress.
Dodatkowo, zawsze wykonuj kopię zapasową swojej witryny przed wprowadzeniem jakichkolwiek większych zmian. Posiadanie kopii zapasowej gwarantuje, że w przypadku, gdy coś pójdzie nie tak podczas procesu konfiguracji, możesz łatwo przywrócić twoją witrynę do poprzedniego stanu bez utraty ważnych danych.
Wreszcie, należy pamiętać, że mapy cieplne działają najlepiej, gdy są używane wraz z innymi narzędziami analitycznymi i uwagami użytkowników.
Traktuj je jako punkt wyjścia do odkrywania potencjalnych problemów lub możliwości, a nie jedyne źródło informacji. Połączenie spostrzeżeń z map cieplnych z szerszymi danymi daje jaśniejszy i dokładniejszy obraz tego, w jaki sposób odwiedzający wchodzą w interakcję z twoją witryną.
Metoda 1: Skonfiguruj mapy cieplne WordPress za pomocą Microsoft Clarity
Microsoft Clarity to bezpłatne, łatwe w użyciu narzędzie do tworzenia map cieplnych i nagrywania sesji, które płynnie integruje się z WordPress. Jest to najlepsze narzędzie do ogólnej analizy witryny, idealne dla początkujących, blogerów i właścicieli małych firm, którzy chcą zrozumieć zachowanie odwiedzających.
Dlatego używamy go na niektórych witrynach internetowych naszych partnerów do śledzenia map ciepła i uzyskiwania wglądu w interakcje użytkowników.
Ważne: Clarity importuje zanonimizowane dane użytkowania w celu ulepszenia swoich usług, co może pomóc w przestrzeganiu RODO i innych przepisów dotyczących prywatności. Aby uzyskać więcej informacji na temat zgodności z RODO, zapoznaj się z naszym przewodnikiem po WordPress i RODO.
Krok 1: Utwórz bezpłatne konto Microsoft Clarity
Aby skonfigurować mapy cieplne WordPress za pomocą Microsoft Clarity, najpierw musisz mieć konto.
Przejdź do witryny internetowej Microsoft Clarity i kliknij “Rozpocznij”.

W wyskakującym okienku zobaczysz, że możesz zarejestrować się za pomocą konta Microsoft, Facebook lub Google. Po prostu kliknij to, które preferujesz.
Na potrzeby tego poradnika wybiorę opcję “Zaloguj się w Google”.

Następnie możesz przejść przez proces rejestracji, wybierając odpowiednie konto.
Następnie kliknij “Kontynuuj” na stronie potwierdzenia.

Po rejestracji zostaniesz poproszony o potwierdzenie twojego adresu e-mail.
Nie zapomnij zapoznać się z Warunkami użytkowania Clarity i kliknij pole wyboru przed kontynuowaniem.

Następnie zostaniesz poproszony o utworzenie nowego projektu dla twojej witryny WordPress.
Wystarczy, że nadasz swojemu projektowi nazwę, wpiszesz adres URL witryny internetowej i wybierzesz branżę z rozwijanego menu.
Gdy to zrobisz, kliknij przycisk “Utwórz nowy projekt”, aby zakończyć konfigurację.

Mając to za sobą, jesteś teraz gotowy do zainstalowania wtyczki Microsoft Clarity WordPress, aby skonfigurować mapy cieplne na twojej witrynie internetowej.
Krok 2: Zainstaluj Microsoft Clarity na twojej witrynie WordPress
W tym kroku zainstalujesz wtyczkę Microsoft Clarity i połączysz ją z właśnie utworzonym kontem.
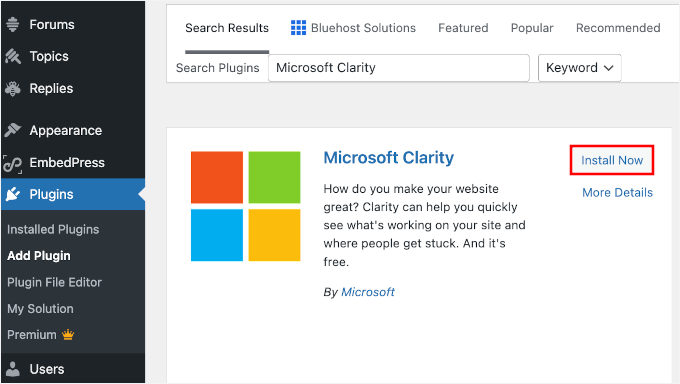
Z twojego kokpitu WordPress przejdźmy do Wtyczki ” Utwórz nową wtyczkę.

Użyj paska wyszukiwania, aby szybko znaleźć wtyczkę Microsoft Clarity.
Wystarczy kliknąć “Zainstaluj teraz” w odpowiednim wyniku wyszukiwania i ponownie “Włącz”, gdy się pojawi.

Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
Po włączaniu wtyczki kolejnym krokiem jest wybranie projektu Clarity w celu połączenia obu narzędzi.
Możesz przejść do Clarity z obszaru administracyjnego WordPress i wybrać projekt, który właśnie utworzyłeś z rozwijanego menu.

W ciągu kilku następnych sekund powinno pojawić się powiadomienie “Projekt został pomyślnie zintegrowany”.
Więcej szczegółów można znaleźć w naszym przewodniku na temat instalacji Microsoft Clarity Analytics w WordPress.
Uwaga: Jeśli korzystasz z wtyczki buforującej WordPress, musisz wyczyścić pamięć podręczna WordPress po podłączeniu Microsoft Clarity do twojej witryny internetowej. Jest to ważne, ponieważ w przeciwnym razie Microsoft nie będzie w stanie zweryfikować Twojej witryny przez kilka godzin.
Krok 3: Konfiguracja map ciepła w Microsoft Clarity
Po podłączeniu Microsoft Clarity automatycznie rozpocznie śledzenie Twoich odwiedzających – nie ma potrzeby ręcznego wklejania żadnego kodu ani bałaganu z plikami motywu.
W kokpicie Clarity znajdziesz przydatne raporty, które dadzą ci przegląd interakcji użytkowników z twoim blogiem lub witryną WordPress.
Niektóre z kluczowych wskaźników obejmują:
- Sesje – pokazuje liczbę indywidualnych przejść na twoją witrynę.
- Strony na sesję – informuje, ile stron odwiedzający zobaczył podczas jednej sesji.
- Głębokość przewijania – pokazuje, jak daleko użytkownicy przewijają stronę w dół.
- Czas aktywności – śledzi, jak długo użytkownicy aktywnie włączają twoją stronę (a nie tylko pozostawiają ją otwartą w karcie w tle).
Znajdziesz tu również gotowe widżety, takie jak “Przegląd użytkowników”, który wyróżnia rodzaje i urządzenia odwiedzających.
Ponadto istnieją spostrzeżenia behawioralne, takie jak kliknięcia wściekłości (gdy użytkownicy wielokrotnie klikają z frustracji) i nadmierne przewijanie (gdy użytkownicy przewijają zbyt dużo, prawdopodobnie szukając czegoś).
Aby zobaczyć twoje mapy cieplne, przejdź do karty “Mapy cieplne”.

Po wejściu do środka zobaczysz listę wszystkich map cieplnych strony, które Clarity automatycznie zarejestrowała.
Wystarczy kliknąć stronę, którą chcesz przeanalizować.

Po otwarciu mapy cieplnej zobaczysz trzy główne widoki: Kliknięcia, Przewijanie i Uwaga.
Możesz przełączyć się na “Kliknięcia”, aby zobaczyć, gdzie odwiedzający klikają najczęściej.

Aby sprawdzić twoją głębokość przewijania, wystarczy przejść do karty “Przewijanie”.
Tutaj Clarity ujawni, jak daleko użytkownicy przewijają twoją stronę. Pomaga to zidentyfikować, czy przegapili twoją kluczową treść.

Na koniec kliknij przycisk“Uwaga“, aby zobaczyć średni czas spędzany przez odwiedzających na różnych częściach strony.
Czerwone strefy oznaczają większą uwagę, podczas gdy niebieskie obszary otrzymują mniej.

To wszystko – pomyślnie skonfigurowałeś mapy cieplne WordPress za pomocą Microsoft Clarity!
Metoda 2: Skonfiguruj mapy cieplne WordPress za pomocą UserFeedback
UserFeedback od MonsterInsights łączy uwagi w stylu mapy cieplnej z ankietami i zaawansowanym targetowaniem. Jest to potężna opcja dla rozwijających się witryn internetowych, sklepów internetowych i agencji, które potrzebują głębszego wglądu i większej kontroli nad sposobem zbierania uwag od odwiedzających.
W WPBeginner korzystaliśmy z UserFeedback, aby uzyskać wgląd w to, czego chcą i oczekują od nas nasi klienci zajmujący się projektowaniem stron internetowych. Mamy z nim świetne doświadczenia i możesz sprawdzić naszą pełną recenzję UserFeedback, aby zobaczyć, dlaczego go polecamy!
Krok 1: Instalacja i włączanie UserFeedback
Najpierw należy założyć konto UserFeedback. Możesz to zrobić, przechodząc na witrynę internetową UserFeedback i zapisując się do planu.
Uwaga: Istnieje darmowa wersja UserFeedback, jeśli chcesz poznać jego funkcje. Będziesz jednak potrzebował co najmniej planu Elite, aby odblokować funkcję Heatmaps UserFeedback.

Po zarejestrowaniu konta zostaniesz przekierowany do kokpitu konta UserFeedback, gdzie znajdziesz odnośnik do pobrania pliku zip UserFeedback i klucz licencyjny.
Teraz nadszedł czas na zainstalowanie wtyczki.
Z twojego kokpitu WordPress musisz przejść do Wtyczki ” Utwórz nową.

Na następnym ekranie wyszukajmy UserFeedback.
Następnie można zainstalować i włączać wtyczkę tak, jak każdą inną wtyczkę WordPress.

Jesteś nowy w instalowaniu wtyczek? Oto szczegółowy przewodnik po tym, jak zainstalować wtyczkę WordPress.
Po włączaniu możesz wpisz klucz licencyjny, aby odblokować wszystkie funkcje pro, które są dostarczane z twoim planem.
Aby to zrobić, możesz przejść do UserFeedback ” Ustawienia. Następnie wystarczy skopiować i wkleić twój klucz licencyjny z kokpitu UserFeedback do pola “Klucz licencyjny”.
Kliknij przycisk “Weryfikuj”, aby rozpocząć proces weryfikacji.

Po kilku sekundach powinieneś zobaczyć komunikat o powodzeniu weryfikacji.
Krok 2: Włącz dodatek Heatmaps
Teraz przejdźmy do UserFeedback ” Addons, aby zainstalować dodatek Heatmaps.
Wystarczy przewinąć stronę w dół, aby znaleźć dodatek Heatmaps i kliknąć “Zainstaluj dodatek” w odpowiednim polu.

Po zainstalowaniu upewnij się, że jest włączony, klikając przycisk “Aktywuj”.
Krok 3: Utwórz nową mapę ciepła
Po włączaniu dodatku Heatmaps możesz teraz utworzyć mapę cieplną swojej witryny.
Przejdźmy do UserFeedback ” Heatmaps w twoim kokpicie WordPress i kliknij przycisk “New Heatmap”.

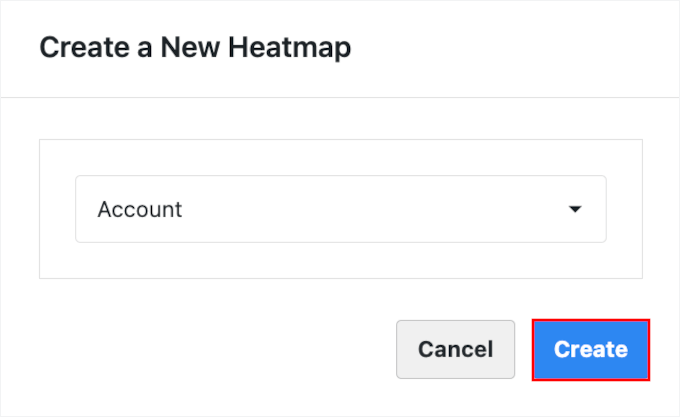
W wyskakującym okienku, które się pojawi, rozwiń menu rozwijane, aby wybrać konkretną stronę, którą chcesz śledzić. Możesz na przykład utworzyć mapę popularności dla twojej strony głównej, strony docelowej lub wpisu na blogu.
Kliknij przycisk “Utwórz”, aby skonfigurować mapę cieplną.

Krok 4: Zobacz wyniki twojej mapy ciepła
Po utworzeniu heatmapy, UserFeedback natychmiast rozpocznie zbieranie danych o użytkownikach.
Przejdźmy do UserFeedback ” Heatmaps i kliknijmy na mapę ciepła, aby zobaczyć szczegółowe wizualne spostrzeżenia.

Na następnym ekranie będziesz mógł zobaczyć szczegółowe informacje o twoich odwiedzających, w tym:
- Filtr urządzeń – porównanie zachowań użytkowników na komputerach stacjonarnych, tabletach i urządzeniach mobilnych.
- Kliknięcia – Zobacz dokładnie, gdzie ludzie klikają na twojej stronie.
- Ruchy myszy – śledzenie sposobu, w jaki użytkownicy poruszają myszą po ekranie.

Jeśli promujesz swoją witrynę w wielu kanałach, możesz również filtrować dane według kampanii UTM, źródła lub medium. Pomaga to zrozumieć, w jaki sposób odwiedzający z różnych działań marketingowych wchodzą w interakcję z twoją witryną.
I to wszystko – pomyślnie skonfigurowałeś mapy cieplne WordPress za pomocą UserFeedback!
Dodatkowe kroki: Zmaksymalizuj swój wgląd w Heatmap 🔥
Mapy cieplne są przydatne tylko wtedy, gdy wiesz, jak postępować zgodnie z tym, co Ci mówią. Oto jak przekształcić spostrzeżenia z twoich map cieplnych w rzeczywiste ulepszenia dla twojej witryny WordPress.
Poprawki dotyczące miejsc, w których odwiedzający opuszczają stronę
Możesz użyć map przewijania, aby zobaczyć , jak daleko w dół twoi odwiedzający przechodzą na stronie. Jeśli ważne treści są zakopane zbyt daleko w dół strony, większość osób może ich nigdy nie zobaczyć.
Możesz spróbować przenieść kluczowe elementy, takie jak wezwania do działania lub oferty, wyżej na stronie i podzielić długie strony na mniejsze sekcje i wyraźne nagłówki. Możesz także użyć filtrów daty, aby śledzić, jak te zmiany mają wpływ na zachowanie odwiedzających w czasie.
Ta niewielka zmiana może zmniejszyć współczynnik odrzuceń i sprawić, że Twoi użytkownicy będą dłużej zaangażowani.
Wykrywanie i rozwiązywanie pomyłek użytkowników
Czasami odwiedzający próbują kliknąć obrazki, ikonki lub tekst, których nie można kliknąć. Pokazuje to, że są zdezorientowani lub oczekują czegoś innego.

Możesz przejrzeć swoje mapy kliknięć i ruchów myszy, aby wykryć te obszary. W razie potrzeby można odnośniki do tych obrazków lub dodać przyciski w ich pobliżu, aby ułatwić pracę użytkownikom.
Możesz także skonfigurować szybką ankietę za pomocą UserFeedback, aby zapytać, co użytkownicy spodziewali się znaleźć.
Identyfikacja i poprawki problemów z nawigacją
Jeśli widzisz, że użytkownicy często przeskakują między stronami bez wyraźnego kierunku, to znak, że twoja nawigacja może być myląca.
Uprość swoją nawigację, upewniając się, że informacje są łatwe do znalezienia i dostosowując wszystko, co może powodować zamieszanie. Możesz także przejść przez ważne kroki na twojej witrynie jak osoba odwiedzająca ją po raz pierwszy, aby upewnić się, że wszystko działa poprawnie.
Warto również zapoznać się z naszym przewodnikiem na temat tworzenia własnego menu nawigacyjnego w WordPress.
Spraw, by twój przycisk CTA był nie do przeoczenia.
Jeśli twoje przyciski wezwania do działania (CTA) nie uzyskują wystarczającej liczby kliknięć, zalecam dostosowanie ich koloru, tekstu lub umiejscowienia, aby bardziej się wyróżniały.
Wykorzystaj swoje spostrzeżenia dotyczące ruchów myszy, aby wykryć wahania przed kliknięciem i sprawdź filtry urządzeń, aby upewnić się, że Twoje wezwania do działania są widoczne i łatwe do kliknięcia na wszystkich urządzeniach, zwłaszcza mobilnych.
🧑💻 Pro Tip: Wprowadzanie zmian w twojej treści i projekcie to dopiero początek. Zdecydowanie polecam również skonfigurowanie testów A/B, aby porównać różne wersje strony lub elementu, takie jak rozmieszczenie przycisków, kolory lub tekst nagłówka, aby zobaczyć, co działa najlepiej.
Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem na temat przeprowadzania testów podziału A/B w WordPress.
Mam nadzieję, że ten artykuł pomógł Ci skonfigurować mapy cieplne WordPress. Następnie możesz zapoznać się z naszymi wskazówkami dotyczącymi stron docelowych, które pomogą Ci zwiększyć konwersje na WordPressie oraz z naszym przewodnikiem na temat targetowania geolokalizacyjnego.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.