W zeszłym tygodniu znajomy, który zarządza wieloma witrynami WordPress, zadzwonił do mnie w panice. Rutynowa aktualizacja wtyczki zepsuła menu nawigacyjne jego klienta, ale nie powiadomił o tym, dopóki klienci nie zaczęli narzekać.
Jest to powszechny problem, który widziałem niezliczoną ilość razy i właśnie dlatego wizualne testy regresji są tak ważne dla importerów witryn internetowych WordPress.
Wizualne testy regresji mogą wydawać się skomplikowane. Jednak w rzeczywistości jest to proste rozwiązanie, które może zaoszczędzić godziny ręcznego sprawdzania i zapobiec kłopotliwym problemom z układem.
Zazwyczaj działa to poprzez automatyczne porównywanie zrzutów ekranu twoich stron przed i po. Pomaga to wychwycić nawet najmniejsze zmiany wizualne, które mogą zepsuć wygląd twojej witryny. 🔍
W tym przewodniku pokażę ci, jak przeprowadzić wizualne testy regresji na twojej witrynie WordPress. Po przetestowaniu wielu narzędzi i metod, znalazłem najbardziej niezawodne rozwiązanie, które nie wymaga żadnej wiedzy z zakresu kodowania ani wiedzy technicznej.

Co to jest wizualne testowanie regresji i dlaczego jest ważne? 🤔
Za każdym razem, gdy aktualizujesz swoją witrynę – niezależnie od tego, czy jest to aktualizacja rdzenia WordPress, nowa wtyczka, zmiana motywu, czy po prostu drobna modyfikacja kodu – istnieje szansa, że coś na front-endzie może się przesunąć.
Na przykład przycisk może zniknąć, twój układ może się zepsuć lub obrazek produktu może przestać się poprawnie wczytywać.
Problem? Te wizualne błędy często pozostają niezauważone, dopóki odwiedzający nie wskaże ich za pośrednictwem formularza kontaktowego lub ankiety dotyczącej uwag projektowych.
Do tego czasu szkody w doświadczeniach użytkownika twojej witryny mogą już zostać wyrządzone.
W tym miejscu wkraczają wizualne testy regresji.
Proces jest prosty: zrób migawki twoich stron przed i po aktualizacji, a następnie porównaj je, aby wykryć wszystko, co się zmieniło.
A jeśli testujesz na witrynie testowej (co zalecamy), możesz bezpiecznie wprowadzać aktualizacje i przeprowadzać porównania, aby wychwycić problemy wizualne, zanim cokolwiek zostanie uruchomione.
Dobra wiadomość? Nie musisz robić tego ręcznie.
Dzięki narzędziom do wizualnego testowania regresji, takim jak VRT, Percy czy BackstopJS, możesz zautomatyzować porównywanie zrzutów ekranu i sprawdzić, jak twoja witryna wygląda na ekranach o różnych rozmiarach – co pomoże ci wychwycić problemy z układem na komputerach stacjonarnych, tabletach i urządzeniach mobilnych.
Dlaczego jest to ważne dla importerów WordPressa?
Jeśli zarządzasz witryną internetową WordPress, wizualne testy regresji to oszczędność czasu. Zamiast przeklikiwać się przez każdą stronę po aktualizacji, narzędzie to zapewnia wizualny raport o tym, co się zmieniło – i czy jest to coś, co należy poprawić.
Jest to szczególnie pomocne w wielu scenariuszach, takich jak agencje przeprowadzające aktualizacje na wielu witrynach WordPress, freelancerzy zarządzający witrynami internetowymi klientów lub właściciele sklepów internetowych, którzy chcą mieć pewność, że strony produktów i kasy pozostaną nienaruszone.
Krótko mówiąc, wizualne testy regresji pomagają uniknąć frustrujących niespodzianek, oszczędzają czas i zapewniają płynne działanie Twojej witryny WordPress.
Mając to na uwadze, podzielę się tym, jak łatwo przeprowadzić wizualne testy regresji w WordPress. Oto krótki przegląd wszystkich kroków, które omówię w tym przewodniku:
🧑💻 Pro Tip: Przed uruchomieniem wizualnych testów regresji lub wprowadzeniem zmian w projekcie, zdecydowanie zalecam skorzystanie z witryny testowej.
Witryna tymczasowa to prywatny klon działającej witryny internetowej, w którym można bezpiecznie testować aktualizacje, zmiany wtyczek lub modyfikacje projektu – bez wpływu na twoich użytkowników. Pomaga to wychwycić problemy z układem, brakujące przyciski lub błędy wizualne przed ich uruchomieniem.
Nie wiesz, jak ją skonfigurować? Zapoznaj się z naszym przewodnikiem krok po kroku na temat tworzenia witryny pomostowej WordPress, aby poznać wszystkie szczegóły.
Krok 1: Instalacja i włączanie wtyczki Visual Regression Testing
W tym poradniku użyję wtyczki VRTs, ponieważ jest ona przyjazna dla początkujących i bardzo łatwa w użyciu do wizualnego testowania regresji. Niezależnie od tego, czy jest to przesunięty układ, brakujący przycisk, czy uszkodzony element po aktualizacji, VRTs pomaga wcześnie go wykryć.
Oto jak to działa: Wtyczka wykonuje zrzuty ekranu wybranych stron. Następnie możesz uruchomić porównania ręcznie lub zaplanować ich automatyczne uruchamianie po wprowadzeniu zmian w twojej witrynie, takich jak aktualizacja wtyczki lub modyfikacja motywu.
Wtyczka porównuje następnie zrzuty ekranu “przed” i “po” obok siebie i podkreśla wszelkie różnice wizualne.
W ten sposób, zamiast ręcznie sprawdzać każdą stronę, otrzymujesz szybki raport wizualny pokazujący, co się zmieniło i czy coś wygląda nie tak.
Aby zainstalować wtyczkę, należy najpierw przejść na witrynę internetową VRTs i zapisać się do planu, klikając przycisk “Rozpocznij za darmo”.

Następnie możesz wybrać jeden z planów. Darmowy plan pozwala na testowanie do 3 stron dziennie na jednej domenie i zaplanowanie codziennych testów.
Z drugiej strony, płatne plany pozwalają testować większą liczbę stron, przeprowadzać testy ręczne i automatycznie uruchamiać wizualne testy regresji po aktualizacjach rdzeni WordPressa, wtyczek i motywów.
Wystarczy kliknąć “Kup teraz” lub “Zainstaluj teraz” pod planem, z którego chcesz skorzystać.

Następnie postępuj zgodnie z instrukcjami, aby założyć konto na witrynie internetowej VRTs i dodać swoje dane do płatności.
Po zakończeniu płatności wylądujesz na twoim kokpicie VRTs, skąd możesz pobrać wtyczkę w postaci pliku .zip.
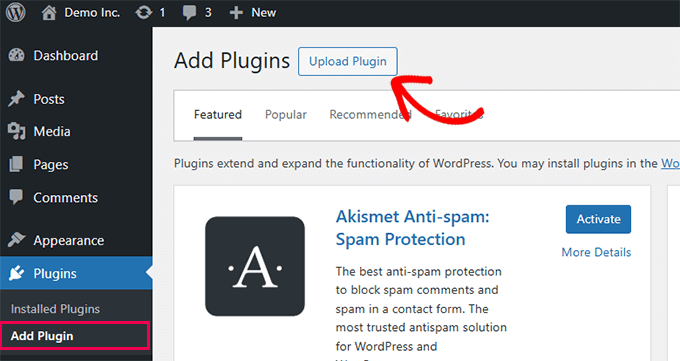
Następnie wystarczy przejść do sekcji Wtyczki ” Dodaj wtyczkę i kliknąć przycisk “Prześlij wtyczkę”. Stąd możesz wybrać plik .zip wtyczki VRTs, który właśnie pobrałeś.

Pamiętaj o włączaniu wtyczki po jej zainstalowaniu. Szczegółowe informacje można znaleźć w naszym przewodniku na temat instalacji wtyczki WordPress.
Krok 2: Konfiguracja ustawień wtyczki VRTs
Po włączaniu wtyczki nadszedł czas, aby skonfigurować, kiedy twoje wizualne testy regresji mają być uruchamiane.
Przejdź do VRT ” Ustawienia w twoim menu administratora WordPress.
Po wejściu do środka możesz przewinąć w dół do sekcji “Wyzwalacze” – to tutaj informujesz wtyczkę, kiedy ma automatycznie wykonywać i porównywać migawki.

Oto dostępne opcje:
- Run Tests every 24 hours (Free) – Jest to ustawienie domyślne. VRT będą automatycznie sprawdzać twoje wpisy lub strony raz dziennie pod kątem zmian wizualnych.
- Uruchamianie testów po aktualizacjach WordPressa i wtyczek (Pro) – świetne rozwiązanie do wychwytywania problemów z układem spowodowanych aktualizacjami.
- Uruchamiaj testy z twoimi ulubionymi aplikacjami (Pro) – Połącz VRT z zewnętrznymi narzędziami lub przepływami pracy za pomocą webhooków.
- Uruchamiaj testy na żądanie (Pro) – Ręcznie uruchamiaj testy, kiedy tylko ich potrzebujesz, bezpośrednio z twojego kokpitu WordPress.
Po wybraniu wyzwalacza, który pasuje do twojego przepływu pracy (lub twojej licencji), po prostu kliknij przycisk “Zapisz zmiany” u dołu strony.
Krok 3: Utwórz nowe strony lub wpisy do przetestowania
Po skonfigurowaniu ustawień wtyczki nadszedł czas, aby wybrać strony lub wpisy, które chcesz uwzględnić w wizualnych testach regresji.
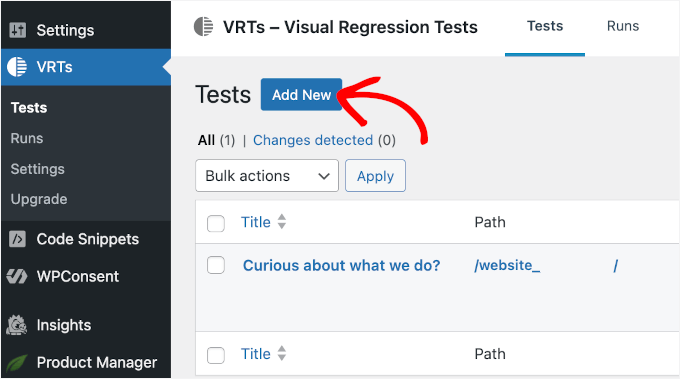
Przejdźmy teraz do karty “Testy”, w której będziesz zarządzać i uruchamiać swoje testy wizualne.
Z tego miejsca możesz kliknąć przycisk “Utwórz nowy”. Pozwoli ci to wybrać wpisy lub strony do przetestowania.

W wyskakującym okienku, które się pojawi, musisz wybrać strony lub wpisy, na których chcesz przeprowadzić wizualne testy regresji.
Następnie kliknij przycisk “Utwórz nowy test”, aby potwierdzić twój wybór.

Wtyczka VRTs wykona początkową migawkę każdej wybranej strony. Działa to jako punkt odniesienia – w zasadzie wersja “przed” tego, jak twoje wpisy lub strony wyglądają teraz.
Po skonfigurowaniu twojego testu zobaczysz instrukcję, aby odświeżyć stronę w celu wczytywania początkowej migawki. Śmiało i zrób to.

Po wykonaniu tej czynności pojawi się odnośnik do strony lub wpisu dodanego do testowania.
Zobaczysz również, że “Status testu” jest automatycznie ustawiony na “Zaplanowany” na następny dzień. Dzieje się tak, ponieważ darmowa wersja VRTs uruchamia testy zgodnie z 24-godzinnym harmonogramem.

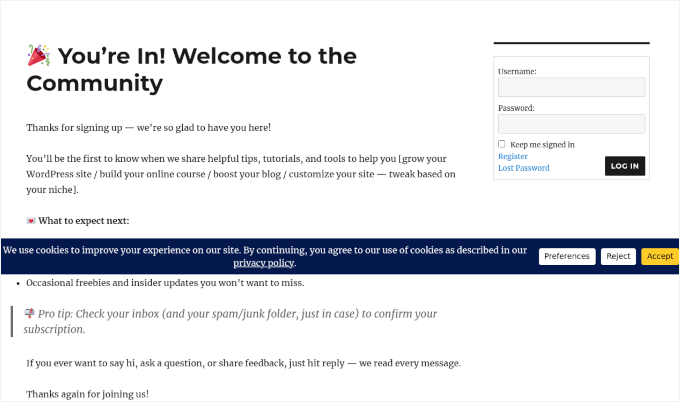
Możesz kliknąć odnośnik “Zobacz migawkę”, aby sprawdzić początkowy zrzut ekranu.
Otworzy się ona w nowej karcie, jak poniżej:

Teraz możesz wprowadzić wszelkie potrzebne zmiany w twojej witrynie. Następnie wróć jutro, aby przejrzeć porównanie i dostrzec wszelkie nieoczekiwane problemy wizualne.
Krok 4: Sprawdź różnice wizualne
Po zakończeniu testu i wykryciu wszelkich błędów wizualnych, na karcie VRTs ” Runs powinien pojawić się alert powiadomienia.

Po wejściu do środka można najechać kursorem na przebieg z wykrytymi zmianami.
Następnie kliknij odnośnik “Pokaż szczegóły”, gdy się pojawi.

Na następnym ekranie zobaczysz porównanie twojej strony, pokazujące wersję przed i po.
Wtyczka automatycznie podkreśla różnice wizualne, dzięki czemu można je szybko zauważyć:
- Przesunięcia układu i źle wyrównane elementy: Jeśli twój projekt zmieni się po aktualizacji wtyczki lub zmianie motywu, na przykład przyciski przesuną się w inne miejsce lub tekst przeskoczy, VRT to oznaczy.
- Brakujące lub uszkodzone elementy: Niezależnie od tego, czy chodzi o brakujący obrazek, przycisk CTA czy osadzany formularz, VRT ułatwiają wykrycie wszystkiego, co niespodziewanie znika, co jest szczególnie przydatne w przypadku e-handlu lub stron docelowych.
- Nieoczekiwane zmiany treści: Wtyczka ostrzega również o zmianach w tekście, odnośnikach lub obrazkach, dzięki czemu można wychwycić nieautoryzowane zmiany lub błędy publikacji, zanim zrobią to użytkownicy.
Możesz użyć uchwytu przeciągania na środku ekranu, aby przesuwać się między starą i nową wersją i wizualnie potwierdzić dokładne zmiany.

Krok 5: Przegląd i podjęcie działań
Po przeprowadzeniu wizualnego testu regresji można podjąć działania w oparciu o jego wyniki. Oto, co możesz zrobić dalej:
- Ręczna edycja strony: Jeśli zmiany są niewielkie, możesz poprawić problemy bezpośrednio edytując stronę, np. dostosowując układ, przesuwając elementy lub dodając brakujące funkcje.
- Przywrócenie kopii zapasowej: Jeśli zmiany są większe lub trudniejsze do poprawienia, możesz przywrócić stronę do poprzedniej wersji, korzystając z kopii zapasowej witryny internetowej lub historii wersji. Pomaga to uniknąć pozostawiania problemów na twojej witrynie.
Potrzebujesz rekomendacji narzędzia do tworzenia kopii zapasowych? Duplicator to doskonały wybór. Jest łatwy w użyciu i pozwala sklonować twoją witrynę WordPress za pomocą zaledwie kilku kliknięć.
Niektóre z naszych witryn internetowych wykorzystują obecnie Duplicator do tworzenia kopii zapasowych i migracji witryn. Przeczytaj naszą pełną recenzję Duplicator, aby dowiedzieć się więcej!
Najczęściej zadawane pytania dotyczące przeprowadzania wizualnych testów regresji w WordPress
Jeśli dopiero zaczynasz przygodę z wizualnymi testami regresji, nie jesteś sam. Oto kilka szybkich odpowiedzi na typowe pytania, które często słyszę od użytkowników i programistów WordPress.
Jaka jest różnica między testowaniem migawkowym a wizualnym testowaniem regresji?
Testy migawkowe sprawdzają, czy kod lub treść twojej witryny internetowej pozostają niezmienione, coś w rodzaju zapisywania kopii zapasowej tego, jak powinno być.
Z drugiej strony, wizualne testy regresyjne koncentrują się na wyglądzie twojej witryny. Porównuje zrzuty ekranu przed i po aktualizacji, aby wychwycić zmiany układu, brakujące elementy lub błędy wizualne, których możesz nie powiadomić od razu.
Jakie jest najlepsze narzędzie do wizualnego testowania regresji w WordPress?
Najprostszą opcją jest wtyczka VRTs – Visual Regression Tests. Jest przyjazna dla początkujących, nie wymaga żadnego kodowania i działa bezpośrednio z twojego kokpitu. Ponadto ma darmową wersję, która jest bardzo łatwa w użyciu.
Jak mogę przeprowadzić testy regresji ręcznie?
Ręczne testy regresyjne oznaczają przejście przez twoją witrynę i sprawdzenie kluczowych stron po wprowadzeniu zmian, takich jak instalacja nowej wtyczki lub aktualizacja motywu.
Będziesz chciał przejść na twoją stronę główną, stronę kontaktową, proces płatności (jeśli taki posiadasz) i wszelkie konfiguratory, aby upewnić się, że wszystko nadal wygląda i działa tak, jak powinno. To działa, ale może być czasochłonne, jeśli zarządzasz dużą lub ruchliwą witryną.
Jak przyspieszyć testowanie regresyjne?
Najlepszym sposobem na zaoszczędzenie czasu jest automatyzacja. Korzystanie z wtyczki takiej jak VRTs – Visual Regression Tests pozwala tworzyć migawki twoich ważnych stron i szybko porównywać je po aktualizacji.
Nie ma potrzeby ręcznego przeklikiwania się przez każdą stronę – wtyczka wykonuje kontrolę wizualną za Ciebie.
Możesz także najpierw przetestować aktualizacje na witrynie testowej, aby nie poprawiać problemów na działającej witrynie.
Jakie są najlepsze sposoby testowania projektu witryny internetowej WordPress?
Oto kilka wskazówek, jak przetestować twój projekt WordPress:
- Użyj wizualnego narzędzia regresji, takiego jak VRT – Visual Regression Tests, aby wykryć zmiany w projekcie.
- Podgląd twojego motywu i aktualizacji wtyczek na witrynie testowej.
- Testowanie na ekranach o różnych rozmiarach (komputer stacjonarny, tablet i telefon komórkowy).
- Użyj narzędzi deweloperskich przeglądarki, aby sprawdzić, jak twoja witryna wygląda w różnych rzutniach.
- Poproś o uwagi użytkowników lub klientów – często powiadomią o rzeczach, które możesz przeoczyć.
Mam nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak przeprowadzić wizualne testy regresji w WordPress. Następnie warto zapoznać się z naszym artykułem na temat tworzenia czatów w WordPressie dla twoich użytkowników i najlepszych pytań dotyczących uwag użytkowników, które można zadać odwiedzającym witrynę.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.