Quando comecei a trabalhar em meus sites do WordPress, na maioria das vezes eu adivinhava o que os visitantes queriam. Foi só quando comecei a usar mapas de calor que realmente entendi como as pessoas interagiam com meu site – onde clicavam, até onde rolavam a tela e o que realmente chamava a atenção delas.
Se você está tentando melhorar seu site WordPress, mas não tem certeza do que está funcionando e do que não está, os mapas de calor podem lhe dar algumas respostas.
Depois de testar várias ferramentas ao longo dos anos, reduzi para duas maneiras fáceis de configurar mapas de calor no WordPress: Microsoft Clarity e UserFeedback.
Neste guia, examinarei cada processo de configuração passo a passo. Ao final, você terá as ferramentas necessárias para fazer alterações orientadas por dados em seu site. 🔥

Por que você precisa configurar os mapas de calor do WordPress?
Um mapa de calor é uma ferramenta visual que mostra exatamente como os visitantes interagem com seu site WordPress. Ele usa codificação de cores para destacar as áreas mais e menos ativas em uma página:
- Vermelho, laranja e amarelo (áreas “quentes”) mostram onde os visitantes clicam, tocam ou passam mais tempo.
- Azul e verde (áreas “frias”) mostram pontos que recebem pouca ou nenhuma atenção.
Ao ver essa atividade mapeada, você pode parar de adivinhar o que está funcionando e o que não está. Em outras palavras, os mapas de calor ajudam a eliminar as suposições, fornecendo insights claros sobre o comportamento dos visitantes.
Eles o ajudam a responder a perguntas importantes, como:
- As pessoas estão clicando em seus botões de CTA?
- Eles rolam a tela para baixo o suficiente para ver seu conteúdo?
- Eles estão clicando em coisas que não fazem nada?
Com essas informações, você pode fazer alterações inteligentes em seu site. Você saberá o que corrigir, o que mover e o que melhorar.
Você pode usar esse insight para obter mais leitores, impulsionar as vendas ou aumentar as consultas de clientes em potencial – tudo isso fazendo alterações simples com base em como as pessoas realmente usam seu site.
Nas seções a seguir, compartilharei como configurar os mapas de calor do WordPress usando duas das melhores ferramentas para adicionar mapas de calor. Uma é totalmente gratuita e a outra é uma opção premium com recursos extras.
Sinta-se à vontade para usar os links abaixo para acessar seu método preferido:
Etapa 0: Preparando seu site WordPress para Heatmaps
Antes de adicionar mapas de calor ao seu site WordPress, é importante garantir que ele esteja devidamente preparado. A adoção de algumas medidas de precaução pode ajudar a evitar problemas quando você começar a usar.
Se estiver adicionando mapas de calor ao seu site ativo pela primeira vez, é uma medida inteligente testar tudo em um site de teste primeiro.
Um site de teste é essencialmente uma duplicata do seu site ativo, onde você pode fazer alterações e testar novos recursos sem afetar o site real. Ele permite que você experimente novas ferramentas, como mapas de calor, com segurança, sem correr o risco de interromper a experiência do usuário.
Em seguida, basta enviar as alterações ao vivo para aplicá-las ao seu site real.
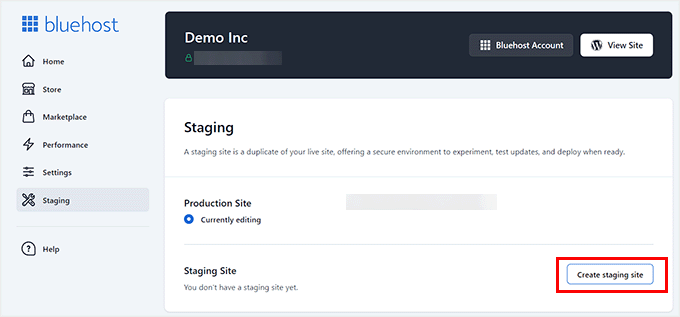
Se você usa a Bluehost, pode criar facilmente um site de teste, graças à solução rápida de um clique.

Dito isso, se você não tiver acesso à preparação por meio de sua hospedagem, também poderá usar plug-ins como o WP Stagecoach para criar sites de preparação.
Para obter um passo a passo completo, consulte nosso guia sobre como criar um site de teste para o WordPress.
Além disso, sempre faça backup do seu site antes de fazer qualquer alteração importante. Ter um backup garante que, caso algo dê errado durante o processo de configuração, você possa restaurar facilmente o site para o estado anterior sem perder nenhum dado importante.
Por fim, lembre-se de que os mapas de calor funcionam melhor quando usados juntamente com outras ferramentas de análise e feedback do usuário.
Pense neles como um ponto de partida para descobrir possíveis problemas ou oportunidades, e não como a única fonte de informações. A combinação de insights de mapas de calor com dados mais amplos oferece uma visão mais clara e precisa de como os visitantes interagem com seu site.
Método 1: Configurar mapas de calor do WordPress usando o Microsoft Clarity
O Microsoft Clarity é uma ferramenta de registro de sessão e mapa de calor gratuita e fácil de usar que se integra perfeitamente ao WordPress. É melhor para a análise geral do site, ideal para iniciantes, blogueiros e proprietários de pequenas empresas que desejam entender o comportamento dos visitantes.
É por isso que o usamos em alguns dos sites de nossos parceiros para rastrear mapas de calor e obter insights sobre as interações dos usuários.
Importante: a Clarity coleta dados de uso anônimos para melhorar seus serviços, o que pode ajudá-lo a cumprir o GDPR e outras leis de privacidade. Para obter mais detalhes sobre a conformidade com o GDPR, confira nosso guia sobre WordPress e GDPR.
Etapa 1: Criar uma conta gratuita do Microsoft Clarity
Para configurar os mapas de calor do WordPress com o Microsoft Clarity, você precisará primeiro de uma conta.
Vá para o site do Microsoft Clarity e clique em “Get Started” (Iniciar).

Na janela pop-up que aparece, você verá que pode se inscrever com uma conta da Microsoft, do Facebook ou do Google. Basta clicar na que você preferir.
Para este tutorial, selecionarei “Sign in to Google”.

Depois disso, você pode seguir o processo de registro escolhendo a conta apropriada.
Em seguida, clique em “Continue” (Continuar) na página de confirmação.

Ao se inscrever, você será solicitado a confirmar seu endereço de e-mail.
Não se esqueça de verificar os Termos de Uso do Clarity e clicar na caixa de seleção antes de continuar.

Em seguida, você será solicitado a criar um novo projeto para o seu site WordPress.
Você só precisa dar um nome ao seu projeto, inserir o URL do seu site e escolher seu setor no menu suspenso.
Feito isso, clique em “Add new project” (Adicionar novo projeto) para concluir a configuração.

Feito isso, você está pronto para instalar o plug-in Microsoft Clarity WordPress para configurar mapas de calor em seu site.
Etapa 2: Instale o Microsoft Clarity em seu site WordPress
Nesta etapa, você instalará o plug-in do Microsoft Clarity e o conectará à conta que acabou de criar.
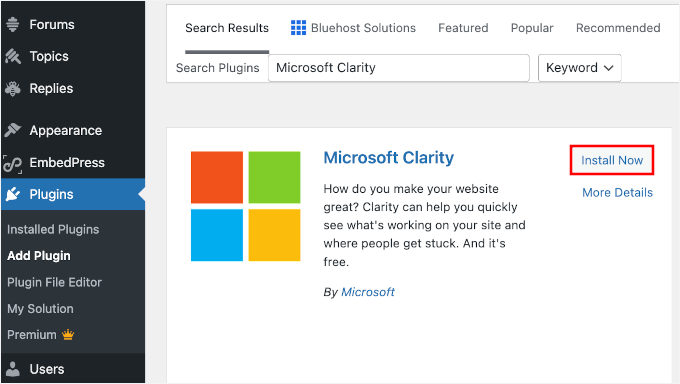
No painel do WordPress, acesse Plugins ” Add New Plugin.

Use a barra de pesquisa para localizar rapidamente o plug-in do Microsoft Clarity.
Basta clicar em “Install Now” (Instalar agora) no resultado da pesquisa relevante e, mais uma vez, em “Activate” (Ativar) quando ele aparecer.

Para obter instruções passo a passo, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação do plug-in, a próxima etapa é escolher um projeto do Clarity para conectar as duas ferramentas.
Você pode navegar até o Clarity na área de administração do WordPress e escolher o projeto que acabou de criar no menu suspenso.

Nos próximos segundos, você deverá ver uma notificação “Project integrated successfully” (Projeto integrado com sucesso).
Para obter mais detalhes, consulte nosso guia sobre como instalar o Microsoft Clarity Analytics no WordPress.
Observação: Se você estiver usando um plug-in de cache do WordPress, precisará limpar o cache do WordPress depois de conectar o Microsoft Clarity ao seu site. Isso é importante porque, caso contrário, a Microsoft não conseguirá verificar seu site por algumas horas.
Etapa 3: Configurar mapas de calor no Microsoft Clarity
Depois de conectar o Microsoft Clarity, ele começará automaticamente a rastrear seus visitantes – não é necessário colar nenhum código manualmente nem mexer nos arquivos de tema.
Dentro do painel do Clarity, você encontrará relatórios úteis que oferecem uma visão geral de como as pessoas interagem com seu blog ou site do WordPress.
Algumas das principais métricas incluem:
- Sessões – Mostra quantas visitas individuais seu site recebeu.
- Páginas por sessão – informa quantas páginas um visitante visualizou durante uma sessão.
- Profundidade de rolagem – mostra até onde os usuários rolam para baixo em cada página.
- Tempo ativo – Rastreia por quanto tempo os usuários estão se envolvendo ativamente com a sua página (não apenas deixando-a aberta em uma guia em segundo plano).
Você também encontrará widgets pré-criados, como a “Visão geral do usuário”, que destaca os tipos de visitantes e dispositivos.
Além disso, há insights comportamentais, como cliques furiosos (quando os usuários clicam repetidamente por frustração) e rolagem excessiva (quando os usuários rolam demais, possivelmente procurando algo).
Para ver seus mapas de calor, vá em frente e mude para a guia “Heatmaps” (Mapas de calor).

Uma vez lá dentro, você verá uma lista de todos os mapas de calor de página que o Clarity registrou automaticamente.
Basta clicar em uma página que você deseja analisar.

Ao abrir um mapa de calor, você verá três exibições principais: Clicks (Cliques), Scroll (Rolagem) e Attention (Atenção).
Você pode mudar para “Click” para ver onde os visitantes estão clicando mais.

Para descobrir a profundidade da rolagem, basta ir até a guia “Rolagem”.
Aqui, o Clarity revelará até onde os usuários rolam a página. Isso ajuda a identificar se eles perderam seu conteúdo principal.

Por fim, clique no botão“Atenção” para ver o tempo médio que os visitantes passam em diferentes partes da página.
As zonas vermelhas indicam maior atenção, enquanto as áreas azuis recebem menos.

Isso é tudo – você configurou com sucesso os mapas de calor do WordPress usando o Microsoft Clarity!
Método 2: Configurar mapas de calor do WordPress usando UserFeedback
O UserFeedback da MonsterInsights combina feedback no estilo de mapa de calor com pesquisas e segmentação avançada. É uma opção poderosa para sites, lojas on-line e agências em crescimento que precisam de insights mais profundos e mais controle sobre como coletar feedback dos visitantes.
Na WPBeginner, usamos o UserFeedback para obter informações sobre o que nossos clientes de web design desejam e esperam de nós. Tivemos uma ótima experiência com ele, e você pode conferir nossa análise completa do UserFeedback para ver por que o recomendamos!
Etapa 1: Instalar e ativar o UserFeedback
Primeiro, você precisará configurar uma conta do UserFeedback. Você pode fazer isso visitando o site do UserFeedback e inscrevendo-se em um plano.
Observação: há uma versão gratuita do UserFeedback se você quiser explorar seus recursos. Mas você precisará de pelo menos o plano Elite para desbloquear o recurso Heatmaps do UserFeedback.

Depois de se inscrever em uma conta, você será redirecionado para o painel da sua conta do UserFeedback, onde poderá encontrar o link para download do arquivo zip do UserFeedback e a chave de licença.
Agora, é hora de instalar o plug-in.
No painel do WordPress, você precisa ir para Plugins ” Add New.

Na próxima tela, vamos procurar por UserFeedback.
Em seguida, você pode instalar e ativar o plug-in como faria com qualquer outro plug-in do WordPress.

Está começando a instalar plug-ins? Aqui está um guia detalhado sobre como instalar um plug-in do WordPress.
Depois de ativado, você pode inserir sua chave de licença para desbloquear todos os recursos profissionais que vêm com seu plano.
Para fazer isso, navegue até UserFeedback ” Settings. Em seguida, basta copiar e colar a chave de licença do painel do UserFeedback no campo “License Key” (Chave de licença).
Clique no botão “Verify” (Verificar) para iniciar o processo de verificação.

Em alguns segundos, você verá uma mensagem de verificação bem-sucedida.
Etapa 2: Ativar o complemento Heatmaps
Agora, vamos para UserFeedback ” Addons para instalar o addon Heatmaps.
Basta rolar a página para baixo até encontrar o complemento Heatmaps e clicar em “Install Addon” (Instalar complemento) na caixa apropriada.

Depois de instalado, verifique se ele está ativado clicando no botão “Activate” (Ativar).
Etapa 3: Criar um novo mapa de calor
Com o complemento Heatmaps ativado, agora você pode criar o mapa de calor do seu site.
Vamos acessar UserFeedback ” Heatmaps no painel do WordPress e clicar no botão “New Heatmap”.

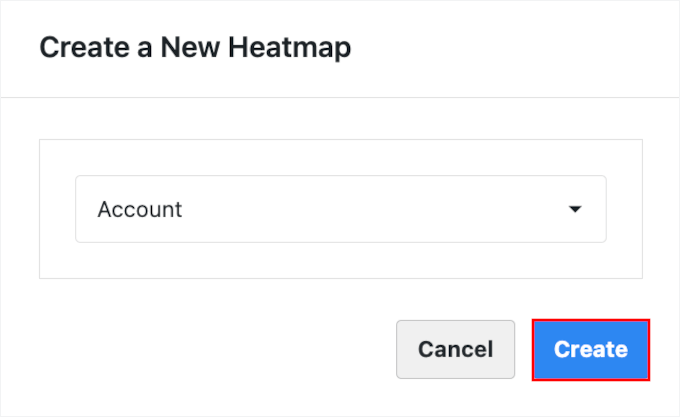
Na janela pop-up que aparece, expanda o menu suspenso para selecionar a página específica que deseja rastrear. Por exemplo, você pode criar um mapa de calor para sua página inicial, página de destino ou post de blog.
Vá em frente e clique no botão “Create” (Criar) para configurar o mapa de calor.

Etapa 4: Visualize os resultados do mapa de calor
Depois de criar um mapa de calor, o UserFeedback começará a coletar os dados do usuário imediatamente.
Vamos acessar UserFeedback ” Heatmaps e clicar em um heatmap para ver insights visuais detalhados.

Na próxima tela, você poderá visualizar insights detalhados sobre seus visitantes, incluindo:
- Filtro de dispositivos – Compare o comportamento do usuário no desktop, tablet e celular.
- Cliques – Veja exatamente onde as pessoas estão clicando na sua página.
- Movimentos do mouse – Acompanhe como os usuários movem o mouse pela tela.

Se você estiver promovendo seu site em vários canais, também poderá filtrar os dados por campanha UTM, fonte ou meio. Isso o ajuda a entender como os visitantes de diferentes esforços de marketing interagem com seu site.
E isso é tudo – você configurou com sucesso os mapas de calor do WordPress usando o UserFeedback!
Etapas de bônus: Maximize suas percepções de mapa de calor 🔥
Os mapas de calor só são úteis se você souber como agir de acordo com o que eles estão lhe dizendo. Veja como transformar os insights de seus mapas de calor em melhorias reais para seu site WordPress.
Corrigir onde os visitantes param
Você pode usar mapas de rolagem para ver até onde os visitantes vão em uma página. Se o conteúdo importante estiver enterrado muito abaixo na página, a maioria das pessoas talvez nunca o veja.
Você pode tentar mover elementos importantes, como CTAs ou ofertas, para uma posição mais alta na página e dividir páginas longas com seções menores e títulos claros. Você também pode usar filtros de data para rastrear como essas alterações afetam o comportamento do visitante ao longo do tempo.
Essa pequena mudança pode reduzir as taxas de rejeição e manter os visitantes envolvidos por mais tempo.
Identifique e resolva a confusão do usuário
Às vezes, os visitantes tentam clicar em imagens, ícones ou textos que não são clicáveis. Isso mostra que eles estão confusos ou esperando algo diferente.

Você pode analisar os mapas de cliques e os movimentos do mouse para identificar essas áreas. Se necessário, você pode vincular essas imagens ou adicionar botões próximos para facilitar a vida dos usuários.
Você também pode configurar uma pesquisa rápida com o UserFeedback para perguntar o que os usuários esperavam encontrar.
Identificar e corrigir problemas de navegação
Se você observar que os visitantes pulam frequentemente entre as páginas sem uma direção clara, isso é um sinal de que sua navegação pode ser confusa.
Simplifique sua navegação certificando-se de que as informações sejam fáceis de encontrar e ajustando qualquer coisa que possa causar confusão. Você também pode percorrer etapas importantes do site como um visitante de primeira viagem para garantir que tudo funcione corretamente.
Talvez você também queira consultar nosso guia sobre como criar um menu de navegação personalizado no WordPress.
Torne seus botões de CTA impossíveis de serem perdidos
Se os seus CTAs (botões de chamada para ação) não estiverem recebendo cliques suficientes, recomendo ajustar a cor, o texto ou o posicionamento deles para que se destaquem mais.
Vá em frente e use os insights sobre o movimento do mouse para identificar a hesitação antes de clicar e verifique os filtros de dispositivos para garantir que suas CTAs estejam visíveis e fáceis de clicar em todos os dispositivos, especialmente os móveis.
🧑💻 Pro Tip: Fazer alterações em seu conteúdo e design é apenas o começo. Também recomendo enfaticamente a configuração de testes A/B para comparar diferentes versões de uma página ou elemento, como posicionamento de botões, cores ou texto de título, para ver qual tem o melhor desempenho.
Para obter instruções detalhadas, consulte nosso guia sobre como fazer testes A/B split no WordPress.
Espero que este artigo tenha ajudado você a configurar os mapas de calor do WordPress. Em seguida, talvez você queira explorar nossas dicas de página de destino selecionadas por especialistas para aumentar as conversões no WordPress e nosso guia definitivo sobre segmentação por geolocalização.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.